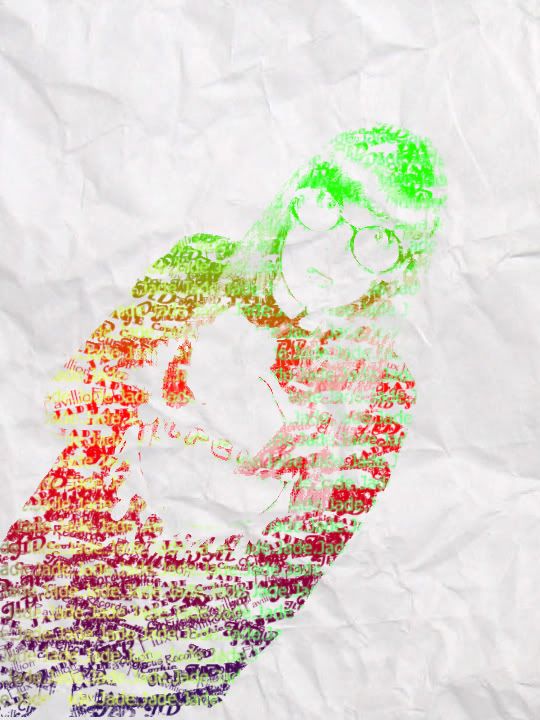
This is a picture of the desired effect. I think it still looks too much like the original portrait with hardly any generation from the text. I wanted to practice this method so that if I understood it, I could implement and merge it with other methods to create some different. However, this method separates itself by using specific file types and tools that rely on dedicated layers.
After some practice this is my attempt:
It went wrong for me as I didn't use enough text, nor could I understand the layer priority enough to make a viewable portrait.
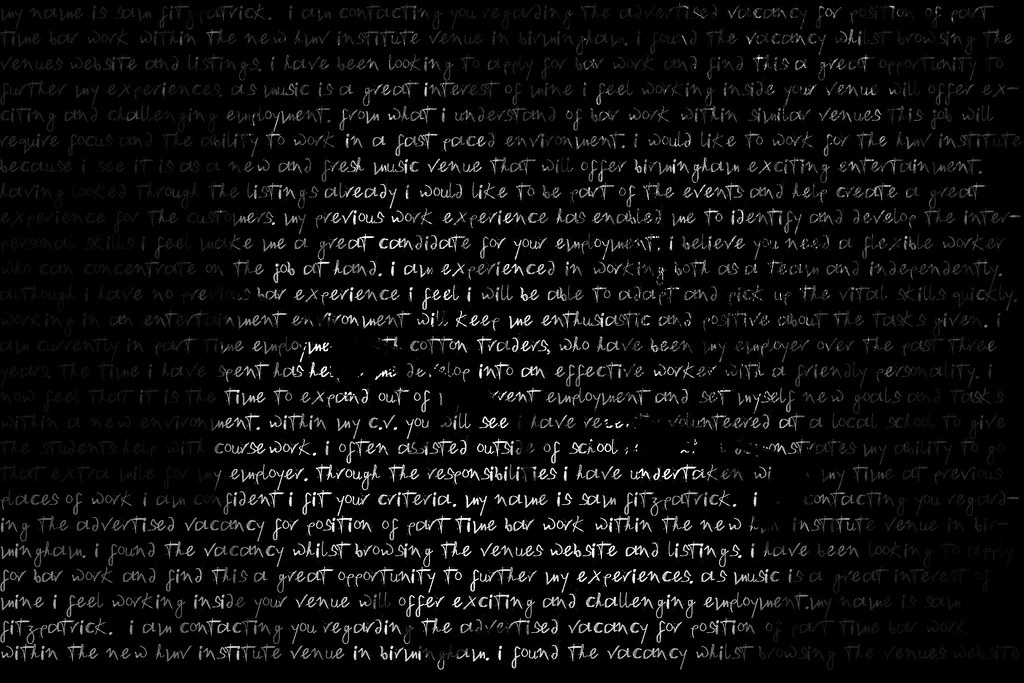
This process is more understandable and allows for more room to alter the original image to make it more suitable to work with...
My first attempt at this process wasn't as successful as I would have liked but I have gained enough confidence in my practice to try it again, maybe think about making a final piece out of this method.
I tried to make a more comprehensible portrait by increasing the visibility of key facial features like mouth, nose and the eye area. The fill pattern in the background is more dominant over the text brushing, which for some reason disappeared when the fill layer was made. I just need more practice and patience with this method.